【原创】 git检出远程仓库到本地报错
21
02月
2023
【原创】 前端操作数组下标添加数据
21
07月
2022
【原创】 前端异或加密
17
03月
2022
【原创】 nps内网穿透在Windows系统下的搭建
17
02月
2022
 服务端配置:从github上下载win_amd64_server.tar.gz和win_amd64_client.tar.gz到本地文件夹。将win_amd64_server.tar.gz解压到服务器上。进入配置文件夹(conf)用记事本打开nps.conf。根据个人需要修改下图所示的配置。并开放相应端口。将win_amd64_client.tar.gz解压到本地以管理员身份打开CMD窗口,进入nsp.exe所在文件夹,如以下命令:客户端配置:解压client包中的npc.exe并在同级目录下创建conf.txt将上图所示命令复制到conf.txt中在同级目录下创建npc.txt复制下列代码到...
服务端配置:从github上下载win_amd64_server.tar.gz和win_amd64_client.tar.gz到本地文件夹。将win_amd64_server.tar.gz解压到服务器上。进入配置文件夹(conf)用记事本打开nps.conf。根据个人需要修改下图所示的配置。并开放相应端口。将win_amd64_client.tar.gz解压到本地以管理员身份打开CMD窗口,进入nsp.exe所在文件夹,如以下命令:客户端配置:解压client包中的npc.exe并在同级目录下创建conf.txt将上图所示命令复制到conf.txt中在同级目录下创建npc.txt复制下列代码到... uniapp在APP端图片不是base64需要自己转一下
11
01月
2022
 uni.canvasToTempFilePath({
x:0,//起点坐标
y:0,
width:600,//canvas宽
height:200,//canvas高
canvasId:'c1',//canvasid
success(res){
constsavedFilePath=res.tempFilePath//相对路径
constpath=plus.io.convertLocalFileSystemURL(savedFilePath)//绝对路径
constfileReader=newplus.io.FileReader()
fileReader.readAsDataURL(path)...
uni.canvasToTempFilePath({
x:0,//起点坐标
y:0,
width:600,//canvas宽
height:200,//canvas高
canvasId:'c1',//canvasid
success(res){
constsavedFilePath=res.tempFilePath//相对路径
constpath=plus.io.convertLocalFileSystemURL(savedFilePath)//绝对路径
constfileReader=newplus.io.FileReader()
fileReader.readAsDataURL(path)... 【原创】 vue中created、mounted、computed、methods区别与执行顺序
12
11月
2021
 computed是在DOM执行完成后立马执行(如:赋值):当其依赖的属性的值发生变化时,计算属性会重新计算,反之,则使用缓存中的属性值;created执行时挂载阶段还没有开始,模版还没有渲染成html,所以无法获取元素。created钩子函数主要用来初始化数据mounted钩子函数一般用来向后端发起请求,拿到数据后做一些业务处理。该函数在模版渲染完成后才被调用。DOM操作一般是在mounted钩子函数中进行。methods方法有一定的触发条件,如click等。watch用于检测vue实例上数据的变动默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先m...
computed是在DOM执行完成后立马执行(如:赋值):当其依赖的属性的值发生变化时,计算属性会重新计算,反之,则使用缓存中的属性值;created执行时挂载阶段还没有开始,模版还没有渲染成html,所以无法获取元素。created钩子函数主要用来初始化数据mounted钩子函数一般用来向后端发起请求,拿到数据后做一些业务处理。该函数在模版渲染完成后才被调用。DOM操作一般是在mounted钩子函数中进行。methods方法有一定的触发条件,如click等。watch用于检测vue实例上数据的变动默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先m... 【原创】 tinymce富文本添加缓存
02
11月
2021
 初始化时,增加autosave插件和restoredraft图标:tinymce.init({selector:'#textarea1',plugins:"autosave",toolbar:"restoredraft",});autosave_ask_before_unload:true/false关闭标签页前提示autosave_interval:'10s'自动存稿的时间间隔autosave_prefix:'name'多个富文本时需要缓存的名称autosave_restore_when_empty:true/false当编辑器初始化时内容区为空时,Tinymce是否应自动还原存储在本地存储...
初始化时,增加autosave插件和restoredraft图标:tinymce.init({selector:'#textarea1',plugins:"autosave",toolbar:"restoredraft",});autosave_ask_before_unload:true/false关闭标签页前提示autosave_interval:'10s'自动存稿的时间间隔autosave_prefix:'name'多个富文本时需要缓存的名称autosave_restore_when_empty:true/false当编辑器初始化时内容区为空时,Tinymce是否应自动还原存储在本地存储... 【原创】 Ubuntu 安装最新版nodejs
07
05月
2021
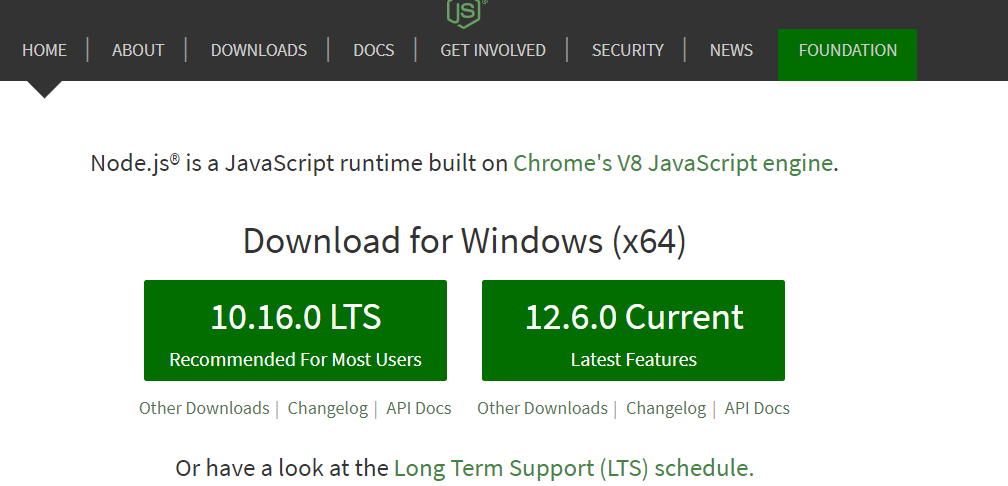
 Ubuntu安装最新版nodejs转自:ubuntu快速安装最新版nodejs,只需2步第一步,去nodejs官网https://nodejs.org看最新的版本号;也就是说此时此刻,12.6.0是最新的版本,不过你求稳的话建议选10.16.0的LTS版。第二步,添加源后安装重点来了,nodejs的每个大版本号都有相对应的源,比如这里的10.x.x版本的源是https://deb.nodesource.com/setup_10.x。所以在终端执行:curl-sLhttps://deb.nodesource.com/setup_10.x|sudo-Ebash-稍等片刻,源已经添加完毕,再执行:s...
Ubuntu安装最新版nodejs转自:ubuntu快速安装最新版nodejs,只需2步第一步,去nodejs官网https://nodejs.org看最新的版本号;也就是说此时此刻,12.6.0是最新的版本,不过你求稳的话建议选10.16.0的LTS版。第二步,添加源后安装重点来了,nodejs的每个大版本号都有相对应的源,比如这里的10.x.x版本的源是https://deb.nodesource.com/setup_10.x。所以在终端执行:curl-sLhttps://deb.nodesource.com/setup_10.x|sudo-Ebash-稍等片刻,源已经添加完毕,再执行:s... 【原创】 vue的seo之路nuxt.js
19
07月
2019
js 获取时间戳和固定时间的时间戳
01
12月
2016